Company
Jonar
Role
UX/UI Designer
Duration
July 2016 – August 2018
Collaborated with
Entire company (~30)
Summary
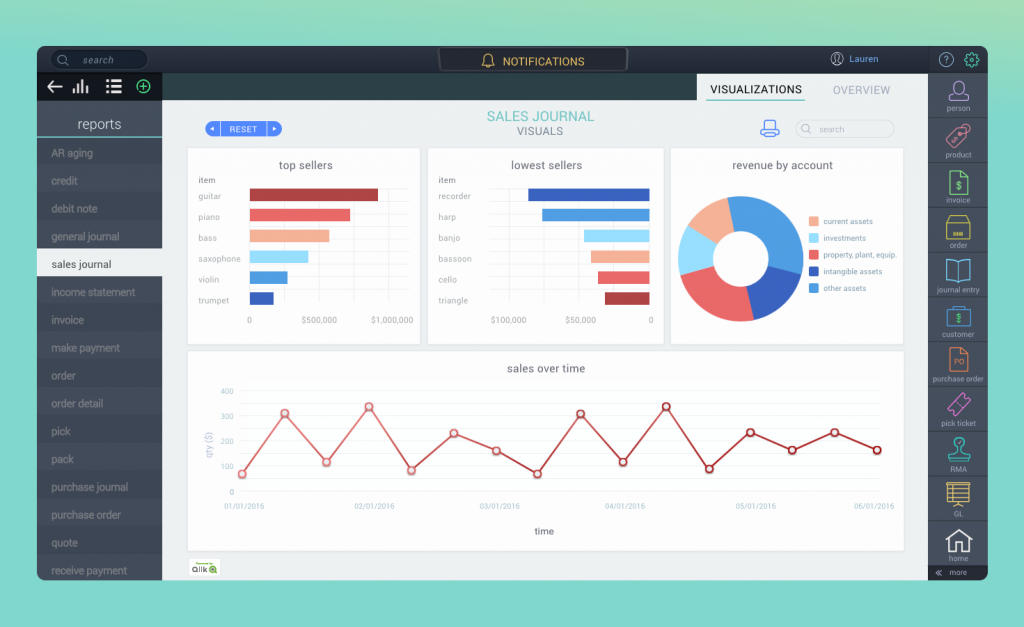
I was the sole UX Designer of ParagonERP for 2 years while working at Jonar, in Montreal. ParagonERP is a web-based Enterprise Resource Planning (ERP) software, mostly aimed at small-to-medium sized manufacturers.
During my time at Jonar, I designed a range of features from no-code automation to accounting ledgers. I used a wide range of processes to design and improve the software, including: wireframing, usability testing, card sorting, first-click testing and more.
What’s an ERP?
Enterprise Resource Planning applications are a category of software that help companies keep track of what’s happening at their business. Most ERPs provide features to keep track of accounting, human resources, manufacturing, warehousing and other needs depending on the type of business.
Ever heard of SAP? When this was written in April 2020, they were the 3rd biggest software company in existence – mainly from selling ERP solutions.
My work on ParagonERP
ParagonERP already existed when I joined Jonar. I picked up the work, and continued designing new features, collaborating with the Managing Director, developers, testers and everyone else at the company.
I brought an emphasis on the UX process to Jonar, particularly in conducting user research. I moved the process of making design decisions to be more data-driven, whether by qualitative or quantitative information.
Features Designed
📝
New forms
Such as custom forms for returns and orders
📅
Accounting calendar
Linked to General Ledger and other features within the software
🔒
User permissions
Features to control read/write access to different areas of ParagonERP
👨💻
Rule Builder
A workflow automation tool ( e.g. build custom invoice behavior)
💾
Data import and export
For bulk data processing in other applications
📏
Custom data types
Features allowing users to define custom data types and conversions (e.g. defining one “swathe” of material as 2m²)
I also made many improvements to existing features including:
- Business documents like invoices and billing
- Settings
- The general interface (primarily accessibility issues)
Processes used
I used a lot of different UX processes to design and improve ParagonERP.
Some of these included:
- Wireframing
- Paper prototyping
- Affinity mapping
- Card sorting
- Analytics
- First-click testing
- Usability testing
- Designing with Sketch
Typical design cycle
While working at Jonar, we had an extremely agile process and developed features extremely rapidly. We often took in feature requests and had a developed solution within a matter of 2 weeks. Most features went through a design cycle similar to the following. However, it was quite flexible depending on what level of testing we needed.

- The Managing Director and I would discuss the need for a feature, based on the product roadmap or a feature request
- Depending on the complexity, we would either research possible solutions or start wireframing.
- Paper prototyping might be used to do some informal “hallway testing”.
- If the feature was larger, I’d do more thorough testing
- I’d make the design in Sketch and discuss it in feature meetings with developers and the Managing Director
- Adjustments would be made depending on requirements and feasibility
- The features would then be scoped and developed
- Improvements were added if any later usability problems emerged.